[対象: 中〜上級]
Googleウェブマスターツールのデータハイライターがイベント以外のデータのタグ付けに対応しました。
この記事を書いている時点では公式アナウンスはまだ出ていません。
辻先生がいち早く発見してくれました(ありがとうございます!)。
今回、新たに追加されたタイプのデータは以下の7つです。
- 記事
- 映画
- テレビ番組のエピソード
- 商品
- 地域のお店やサービス
- ソフトウェア アプリケーション
- レストラン
最後のレストランはヘルプには載っていませんがツールでは選択可能です。
【UPDATE】追加されました。
「記事」があるので僕のブログで設定してみました。
データハイライターを利用したタグ付け手順: 「記事」編
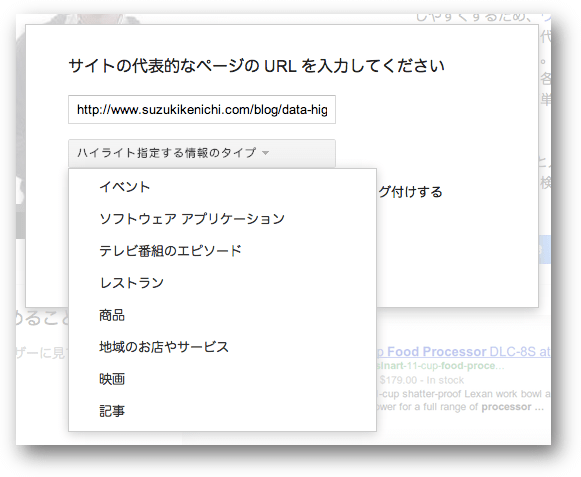
1. サンプルページの指定と情報のタイプの選択
まずサンプルとなるページのURLを指定します。
そしてデータハイライターで設定していくデータのタイプを選択します。
今回はブログなので「記事」を選びました。
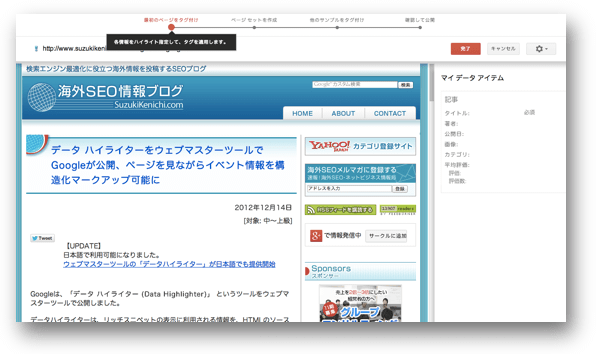
2. 各情報をハイライト指定してタグを適用
次に進むとそのページがデータハイライターの中でインラインで表示されます。
ちなみにインラインで表示されるページの状態は今現在のものではなくキャッシュされたものになります。
言い換えると、ツールを利用する直前に編集しても反映されていません。
記事のデータに対してタグ付けできるタグ(schema.orgのArticleのプロパティに相当)は次のとおりです。
- タイトル: 記事のタイトル
- 著者: 記事の執筆者
- 公開日: 記事が公開された日付
- 画像: 記事を表す画像
- カテゴリ: 記事が属するカテゴリ
- 平均評価: 記事の総合評価
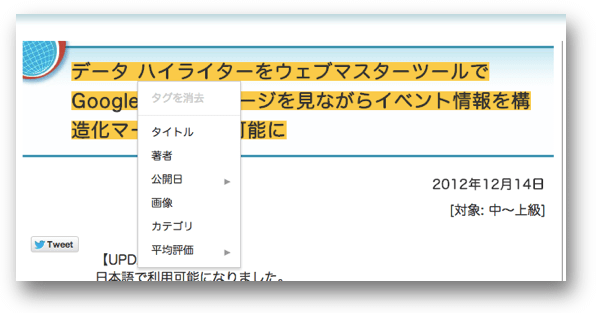
タグ付けする部分をドラッグで範囲指定して、右クリックでタグを割り当てます。
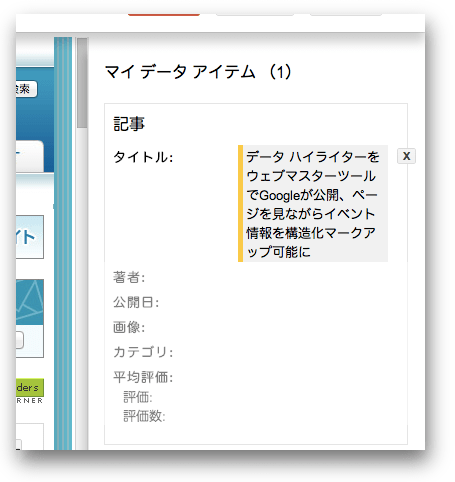
まず記事タイトルをドラッグしてハイライトし「タイトル」を割り当てました。
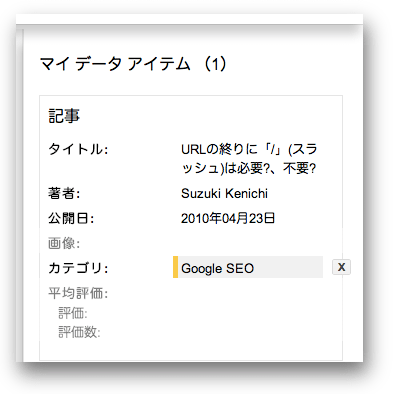
右ペインにある「マイ データ」に指定したデータが反映されます。
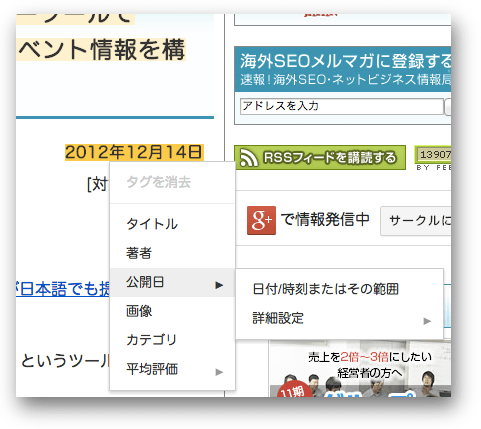
記事の公開日をドラッグでハイライトして「公開日」を割り当てました。
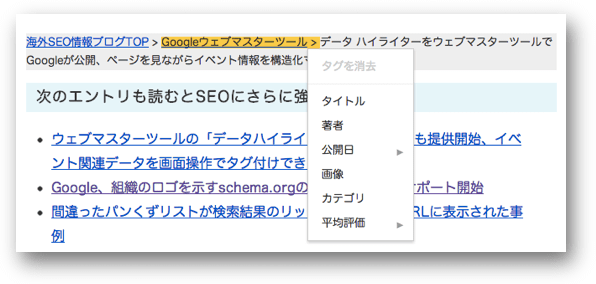
パンくずリストに表示しているカテゴリをドラッグでハイライトして「カテゴリ」を割り当てました。
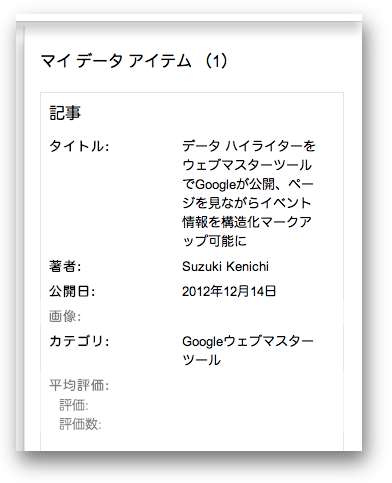
「マイ データアイテム」に割り当てた情報が反映されていきます。
「タイトル」は必須ですがそれ以外のデータは任意です。
タグ付けが終わったら次に進みます。
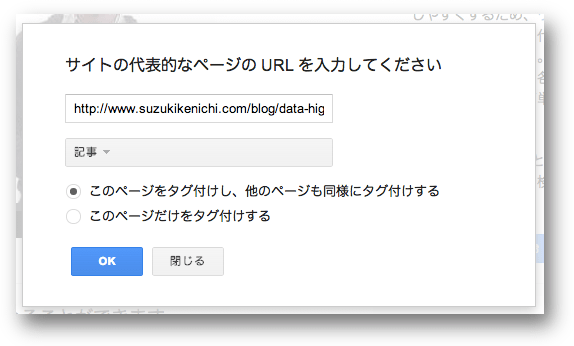
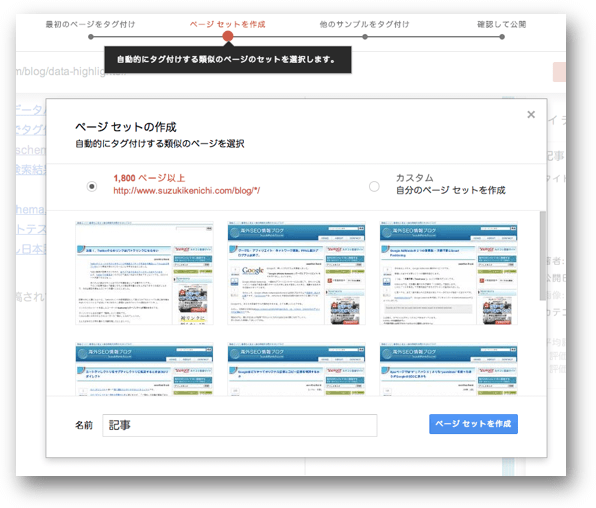
2. ページセットの作成
次は「ページ セット」を作成します。
「ページ セット」は前のステップで指定してきた「タグ」を自動的に適用する類似のページの集まりです。
今回の僕の場合はごく一部を除いてすべてが記事ページなので、独自で作成せずに類似のページ、つまり個別記事ページに同じタグを割り当てました。
たとえば、ECサイトでの商品の商品名や値段、在庫状況、評価などは商品の個別ページだけに設定すればいいですね。
一覧ページにも商品名や値段などの情報が載っていたとしても、個別ページとは異なる構成になっているでしょうから別のページセットとして分けたほうが認識されやすいはずです。
ページセットには任意の名前を付けられます。
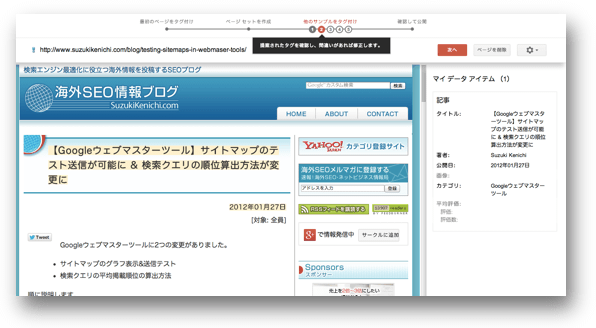
3. 他のサンプルページのタグ付け
次のステップでは、タグ付けを正しくGoogleが認識できているかチェックするために続けて4つのページで確認していきます。
1つのページだけでは学習不足で間違って認識してしまうことがあるからです。
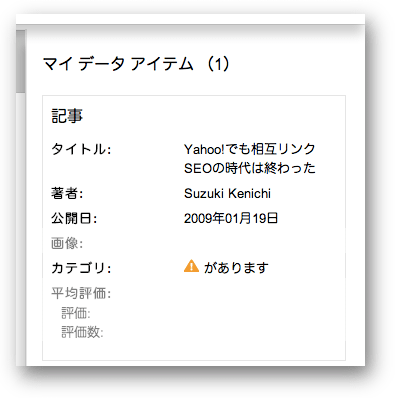
間違いがあれば修正します。
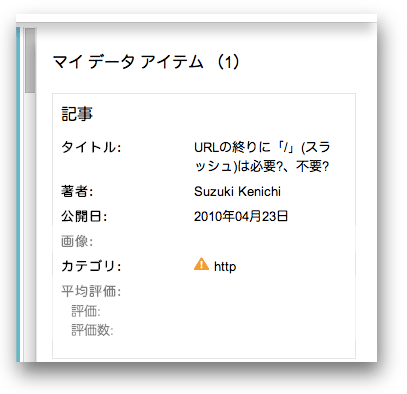
カテゴリを「http」だと勘違いしています。
記事中のURLを拾ってしまったみたいです。
「があります」というカテゴリっていったいどんな記事が集まっているのでしょうか?(笑)
黄色い警告マークが付いているので「おかしいな」とは思っているようですね。
もう一度ハイライトし直して修正します。
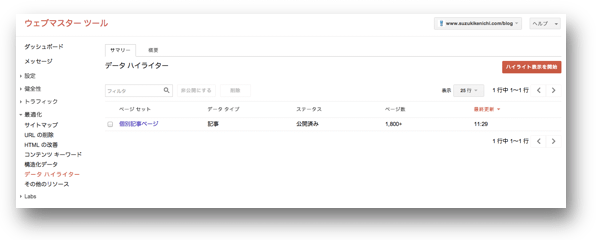
1つめと合わせて5つのページでタグ付けを終えて次に進みます。
4. 最終確認して公開
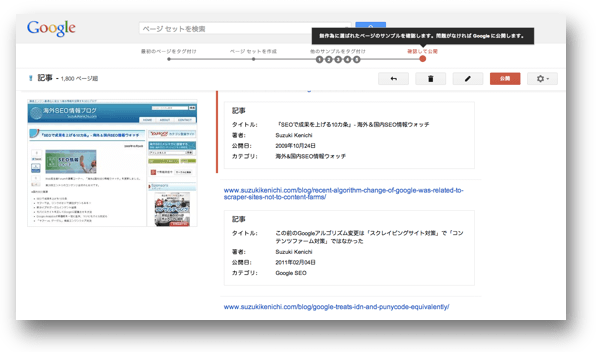
最終確認として、さらに無作為に選ばれたページのサンプルで正しくタグ付けできているかを確認します。
僕の場合は、この段階では間違うことなくきちんと判別できていました。
このようにデータハイライターは一定のパターンを識別して、「この部分が記事タイトル」「この部分が公開日」「この部分がカテゴリ」だと自動で理解します。
HTMLでの場所やHTMLタグやIDなどを手がかりにしているのでしょう。
ページセットでまとめる各々のページに類似性がないと認識が難しくなります。
すなわち規則性が必要だということです。
問題がなければ「公開」して完了です。
公開した後でもデータハイライターに再度アクセスして編集可能です。
他のタイプのデータも設定手順は同じ
この記事では、都合上、僕のブログで「記事」を対象にしたデータハイライターの使い方を説明しました。
その他のデータタイプも基本的にタグ付けの手順は同じです。
タグ付けするデータの種類に違いがあるだけです。
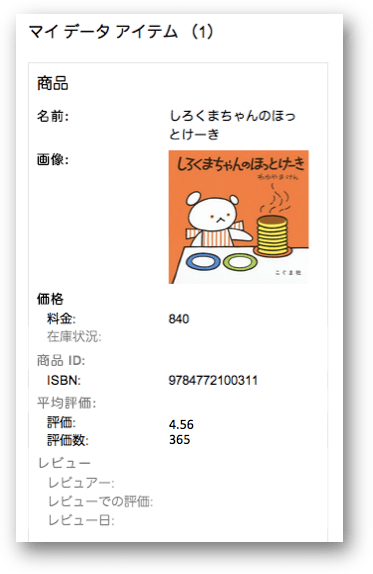
下はECサイトを「商品」タイプでタグ付けしたときの「マイ データ」です(一部は合成)。
料金や評価、在庫状況(上のキャプチャでは未設定)があるのは当然として、他にも「商品ID」として「ISBN」や「ASIN」、「SKU」などを指定可能です。
それぞれのデータタイプで指定できるタグがどのような意味を持つかはほぼ見当がつくはずです。
不明瞭なときは各データタイプがサポートしているタグの詳細をヘルプで参照するといいでしょう。
- 記事
- イベント
- 地域のお店やサービス
- 映画
- 商品 ※現在404を返します
- ソフトウェア アプリケーション
- テレビ番組のエピソード
- レストラン
構造化データのマークアップとデータハイライターの併用は不必要
すでにschema.orgなど構造化データを用いてHTMLコードレベルでマークアップしているページでは、データハイライターを利用する必要はありません。
利用しても何もメリットはありません。
データ ハイライターは、データ構造を指定する HTML マークアップを既に含んでいるページについては Google に伝えません。サイトの一部のページに既に HTML マークアップが含まれている場合でもデータ ハイライターを使用できますが、データ ハイライターが Google に伝えるのは、マークアップが含まれていないページからのみです。
データハイライターは、HTMLを構造化データでマークアップできないページで使うツールということになります。
理解が難しかったりシステム的に編集ができなかったりしてHTMLをいじれなくても、実際のページを見ながらデータが持つ“意味”をGoogleに伝えられるのがデータハイライターの最大の特徴です。
データハイライターを使ってみよう
データハイライターがどのくらい正確にデータを認識してくれるかは新しいツールなのでまだ不明です。
構造化データで直接マークアップできるならそのほうが確実に意味を伝えられます。
でも直接のマークアップは必ずしも敷居が低い作業とは言えません。
技術的な知識を習得する余裕のないサイト管理者にとっては、専門知識がなくてもマークアップに相当するタグ付けができるデータハイライターは優れものだと僕は考えます。
多くの人が使えば使うほど洗練されていき性能が向上していくはずです。
挑戦してみてはいかがでしょうか。
挑戦する際は公式ヘルプもよく読んでおいてください。
P.S.: Help me.
記事のトピックとは関係ありません。
助けてほしいことがあります。
WordPressのLightboxプラグインを使って画面遷移せずに画像を拡大表示させていたのですが機能しなくなってしまいました。
この記事を読んでいて「見づらい」と気付いた方がいるかもしれませんが、画像をクリックすると単独でブラウザに表示されます。
2週間ほど前までは正常に動いていました。
この間、他のプラグインのアップデートやブログのHTMLの若干の修正を行なっています。
可能な限り元に戻したのですが解決できていません。
新しいプラグインはインストールしていません。
ネットで調べて、他のJavaScriptと干渉している可能性も疑ったのですが僕は開発系には詳しくないので検討が付きません。
ブラウザでJavaScriptのデバッグを見ても何が何やら。
利用しているプラグインはLightbox Plus ColorBoxです。
類似のWP jQuery LightboxとWP Lightbox 2に変えてもダメでした。
Lightboxの機能を呼び出すときは rel=”lightbox” 属性を付けて直接指定しています。
原因と対処方法がわかる方がいればお助けください。m(__)m
【UPDATE】
とりあえず動くようになりました。
ご協力いただいた方々に感謝です。