[レベル: 上級]
リリースされたばかりの Chrome 73 で PWA(プログレッシブ ウェブ アプリ)が Mac (macOS) でも動くようになりました。
PWA といえばモバイル テクノロジーのイメージがありましたが Mac 版 Chrome がサポートしたことにより、すでにサポートしている Windows と Chrome OS、Linux とあわせて、主だったデスクトップ OS がすべて PWA 対応したことになります。
Mac で PWA サイトをインストール
モバイル版 Twitter (Twitter Lite) は PWA 対応しています。
Mac 版 Chrome で Twitter Lite をインストールしてみます。
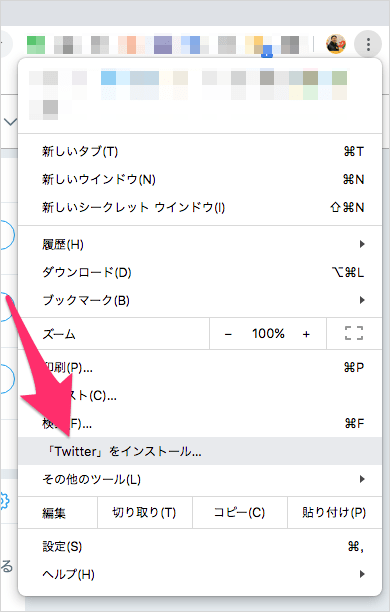
Twitter Lite にアクセスしたら、Chrome のウィンドウの右上にある 3 つのドット アイコンから「Twitter をインストール」を選択します。

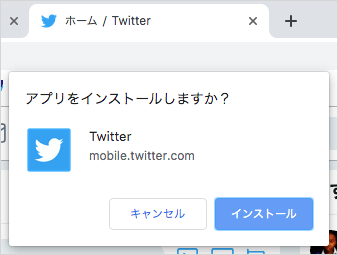
「アプリをインストールしますか?」と尋ねてくるので、インストールします。

これで完了です。
あとは、通常のアプリとまったく同じように起動できます。
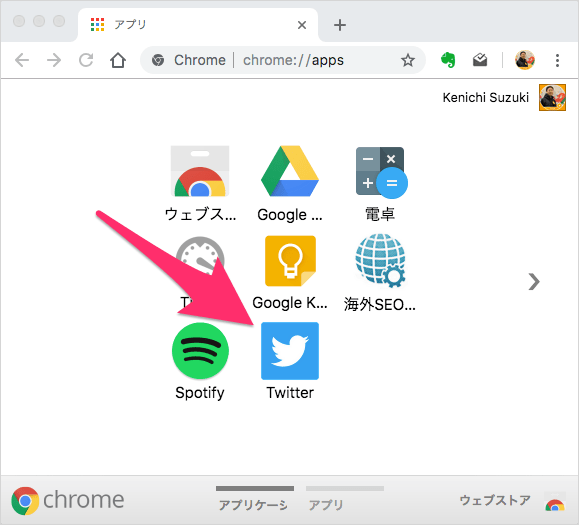
Chrome のアプリ一覧にも追加されます(アンインストールはここから)。

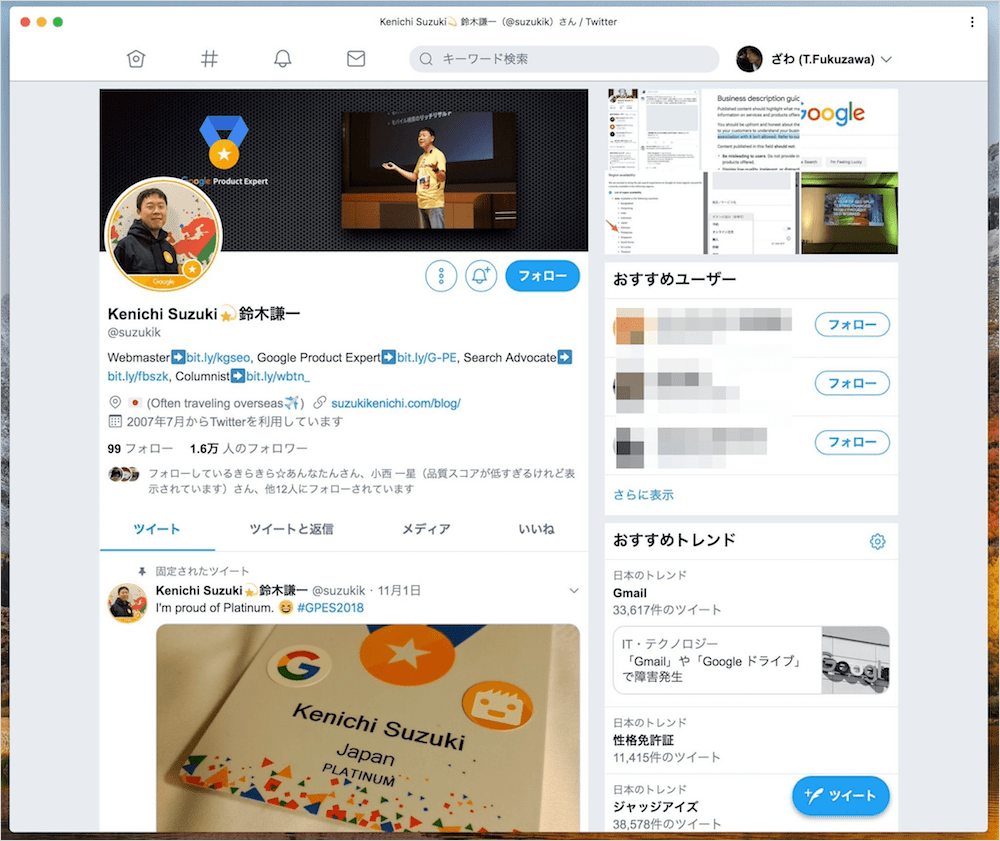
アドレスバーなしの単独ウィンドウで、Twitter が起動します。

※僕の Mac の調子が悪かったので、Twitter のスクリーンショットは ざわ さんからいただきました。ざわ さん、ご協力ありがとうございました!
Mac 版 PWA といっても特別なことはなく、通常の PWA と同じように機能します。
すでに PWA のホーム画面アイコン追加の機能を実装していれば、上で説明したようにウェブサイトをアプリとしてインストール可能です。
今回は手動でインストールしましたが、 beforeinstallprompt イベントを構成すれば「インストールしますか?」のプロンプトを出すこともできます。
PWA でできることはホーム画面アイコンだけはありません。
そのほかの機能も(Mac 版 Chrome がサポートしている限りは)利用できます。
Android と主要デスクトップ OS の Chrome が PWA をサポートしました。
残すは iOS の Safari ですね(PWA の一部機能には対応しているけれど、「PWA を完全サポートしている」とはまだ言えない状態)。
