[対象: 全員]
インストールしておくとあなたのSEO作業を格段に効率化させるGoogle Chromeの拡張機能を2つ紹介します。
次の2つになります。
タイトルを表示するShow Title Tag
Show Title Tagは閲覧中のページのtitleタグで設定されたタイトルを表示する拡張機能です。
Chromeは非常に優れたブラウザですっかり僕のメインブラウザになっています。
ただすべてが完璧ということではなく気に入らないところも当然あります。
そのうちの1つが閲覧中のページのタイトルが確認しづらいことです。
タブに表示されるのはtitleタグの一部分です。

カーソルを当てるとツールチップですべてのtitleタグが表示されるにはされるのですが、カーソルを動かさないといけないうえにタイムラグがあったりして非常に不便なのです。
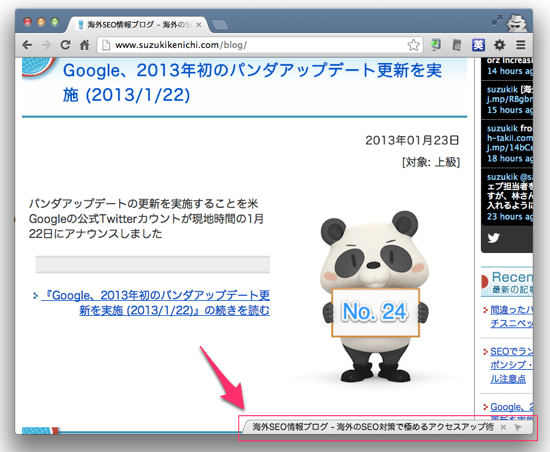
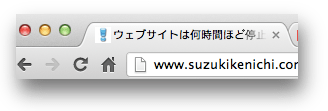
Show Title Tagをインストールするとウィンドウの角に閲覧中ページのtitleタグを完全に常に表示してくれます。
デフォルトでは右下です。
くさび形のアイコンをクリックすると、左下・左上・右上、そしてまた右下と場所を切り替えられます。
自分の好みの場所に置いておけばいいでしょう。
また「×」アイコンを押せばそのページでは表示させないようにもできます。
ジャマなときには隠せばいいですね。
SEOをやっていてページのtitleタグを瞬時にチェックできないことはとてもストレスがたまります(たまりますよね?)
そんなストレスを解消してくれるのがShow Title Tagなのです。
地味な機能ですがSEOに取り組む僕たちにはとても役立つはずです。
Show Title Tagのインストールはこちらからどうぞ。
ページのSEO関連情報を調査するWeb Developer
Web Developerはページのさまざまな情報を収集しレポートする拡張機能です。
「Developer」という名前が付いているようにSEO向けではなく開発向けのツールです。
Firefoxで有名な同名のアドオン、Web DeveloperのChrome版です。
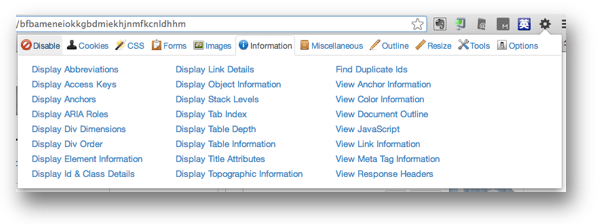
インストールすると歯車アイコンがツールバーに出てきます。
このアイコンからさまざまな情報を素早く入手できます。
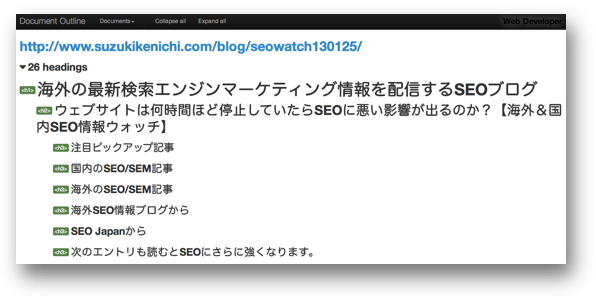
たとえば [Information] タブ − [View Docoment Outline] を選択するとそのページのhタグの構成がアウトラインで表示されます。
hタグで見出しが適切に構成されているかどうかが簡単にチェックできます。
h2タグを飛ばしてh1の次がh3になっていればその構成ミスに気付かせてくれます。
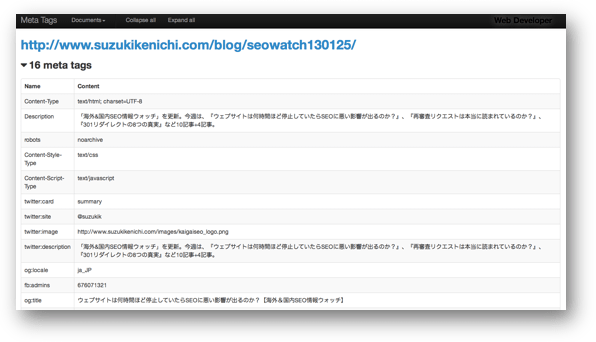
[Information] タブ − [View Meta Tag Information] ではそのページのmetaタグ情報がまとめてレポートされます。
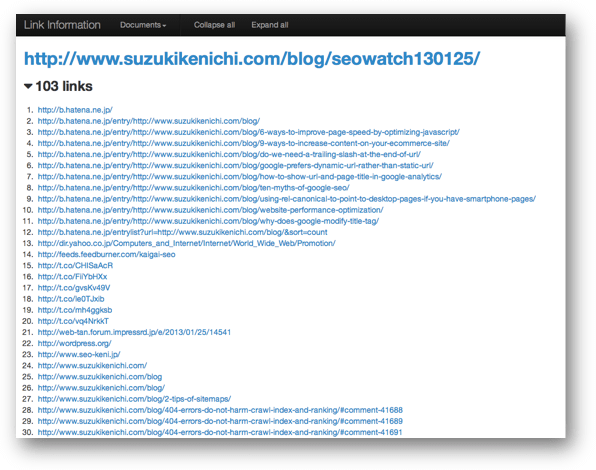
[Information] タブ − [View Link Information] ではそのページにあるリンク先URLがレポートされます(内部&外部リンク混合)。
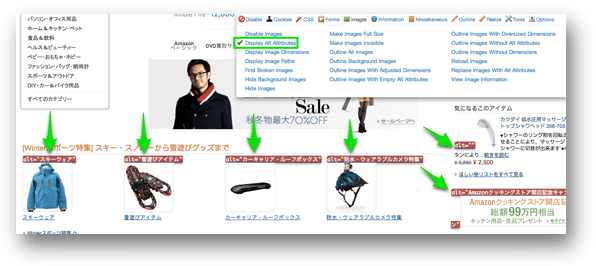
[Images] タブ − [Display Alt Attributes] では、その画像のalt属性をオーバーレイで表示してくれます。
hタグや外部リンクなどalt属性以外の多数の情報もオーバーレイで示すこともできます。
SEOで使えそうな他の機能には、JavaScriptの無効化やサーバーからのHTTPレスポンスヘッダーの取得、Cookieの削除、スマートフォン・タブレットで(大小)のレスポンシブWebデザインのレイアウト表示などがあります。
といってもこれでもほんのわずかです。
たくさんの機能がありすぎて紹介しきれません。
インストールして自分のSEO作業を効率化させる機能にはどんなものがあるかを見つけ出してください。
Web Developerのインストールはこちらからどうぞ。
Show Tile TagはSEOビギナーから上級者まで手軽に使える便利ツールですね。
Web DeveloperはどちらかいうとSEOレベルが高めの人向けですが、1つ2つの機能だけ使うだけでも効率アップに役立つでしょう。
1度使えばどちらも手放せないChrome拡張機能になるに違いありません。
ぜひ使ってみてください。