[レベル: 上級]
モバイルフレンドリー テスト ツールは、ページがモバイルフレンドリーかどうかを検証するためのツールです。
しかし、モバイル向けページのレンダリング検証用にも使うことができます。
MFI はスマホ版 UA でレンダリング実行
Google の John Mueller(ジョン・ミューラー)氏が、モバイルフレンドリーテスト ツールの TIPS を Twitter で共有しました。
Tip: モバイルフレンドリーテストは、(ページの)取得とレンダリングもできる。スマートフォン版のユーザーエージェントを使用しているが、検証にも便利だ。
Tip: the mobile friendly test also does a fetch & render — it's with a smartphone user-agent, but useful for testing too.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 2017年6月3日
Googlebot がページをどのように見ているか、つまりどのようにレンダリングしているかは、Search Console 内の Fetch as Google の「レンダリングして取得」で確認できます。
これは、おなじみの機能ですね。
しかし、Fetch as Google レンダリングを実行できるのは Search Console に登録したサイトだけです。
管理権限を持っていない、他人のサイトのを検証することは無理です。
かといって、Google のキャッシュは Googlebot がレンダリングしているわけではないのでレンダリング確認には適していません。
よって Search Console に未登録のサイトのレンダリング状況をチェックしたいときは、モバイルフレンドリーテスト ツールが使えます。
ちなみに僕は、ヘルプフォーラムに投稿した質問者のサイトのレンダリング状況を確かめるときに、モバイルフレンドリー テスト を使っていました。
自分のサイトではないので、Fetch as Google を使えませんからね。
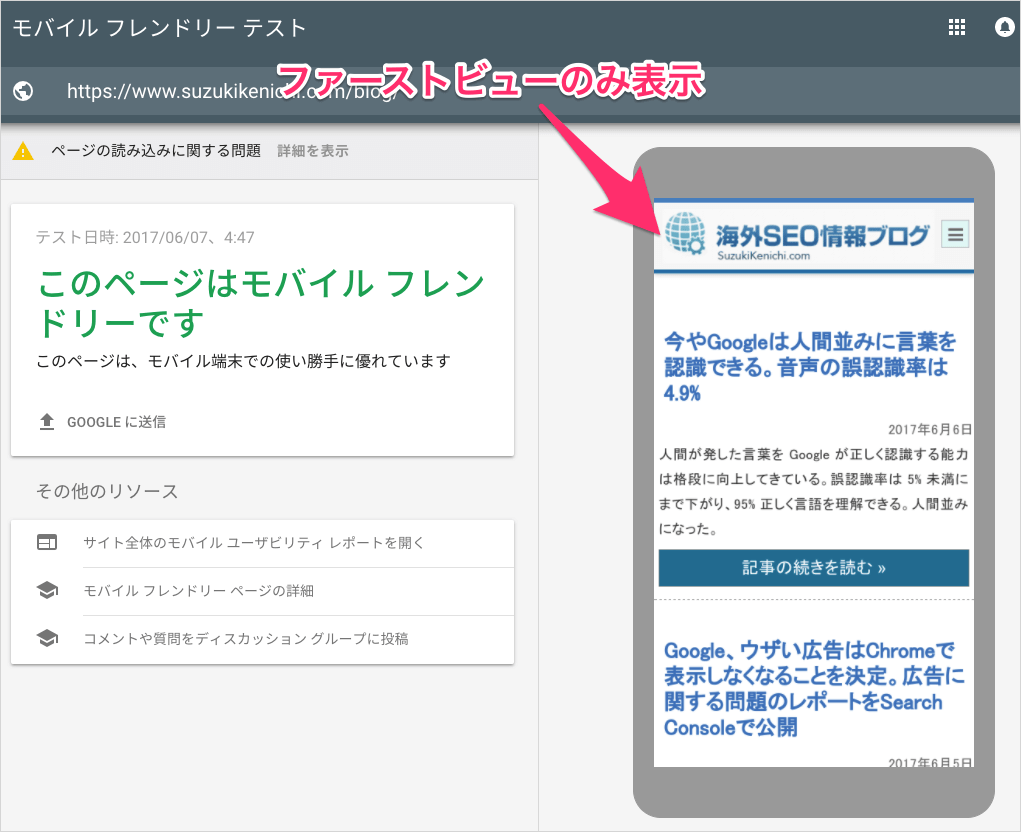
1つ難点があるとしたら、Above the fold(ファーストビュー領域)しかモバイルフレンドリー テストツール は見ることができないことでしょうか。

Fetch as Google とは異なり下にスクロールすることができません。
それでも、簡易的にレンダリングをチェックするときには便利そうです。
P.S.
robots.txt でブロックしていたり読み込みがタイムアウトしたりするページでは、MFT ツールの検証は失敗します。
