[レベル: 上級]
AMP プロジェクトは SSR (Server Side Rendering: サーバー サイド レンダリング) に対応した AMP を開発しています。
SSR 対応 AMP
世界各地で現在開催されている AMP Roadshow で、SSR に対応した AMP が紹介されているようです。
ミュンヘンで開かれた AMP Roadshow の参加者が該当のスライドを Twitter で投稿しています(ちなみに元 Google 社員の人)。
Server-side rendering of AMP gets even faster pic.twitter.com/C24hhGu3Nk
— Murat Yatagan 📈 (@muratyatagan) 2017年11月7日
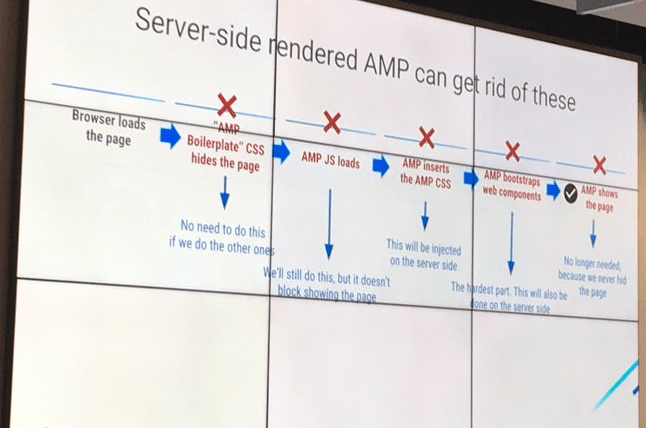
スライド部分を拡大します。

ブラウザがページを読み込んでから AMP ページが表示されるまでにクライアント側で実行されるプロセスがいくつかあります。
たとえば、AMP ボイラープレートがページを隠す、AMP JavaScript をロードする、AMP が CSS を挿入するなどです。
しかし、SSR を導入するとこれらのプロセスが省略または効率化されます。
結果として、さらに高速になるのです。
現状のクライアントサイドでのレンダリングに比べてどのくらい速くなるのかを知りたいですね。
サーバー側での設定が必要になるはずですが、AMP を導入していてさらなる高速化を望んでいるなら正式な公開を心待ちにしましょう。
