[レベル: 中〜上級]
この記事では、昨日に続いて Chrome Dev Summit 2018 のセッションをレポートします。
セッションタイトルは “Get Down to Business: Why the Web Matters” 、モバイルウェブ、特にモバイルウェブの高速化が重要な理由をケーススタディとともに解説するセッションです。

モバイルウェブとスピード
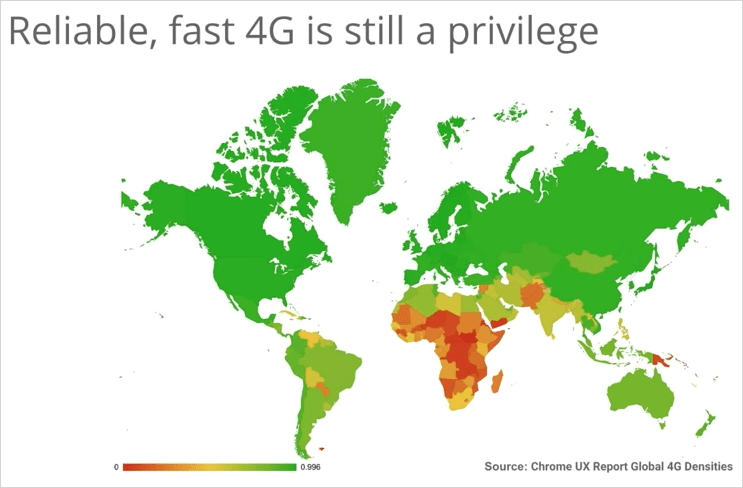
回線速度が速い 4G がまだ普及していない国、地域がある。

※暖色になるほど、4G が普及していない
パフォーマンス改善で成果を上げたサイトが世界中に存在する。

- wayfair: CV 10 % ⬆
- ClickBus: 売上 15 % ⬆
- Stylelight: クリックアウト CV 6.5 % ⬆
- JD.ID: CV 43 % ⬆
- LinkedIn: 求人応募 4 倍 ⬆
Spotify 事例
2107 年の時点では Spotify のモバイルサイトはなかった。アプリのみの提供だった。しかし、数100万人の潜在顧客が何らかの理由でアプリのダウンロードを諦めていた。
たとえば、ブラジルからのアクセスが多いが、ブラジルのユーザーが使っているスマホの容量は 1 GB 未満。アプリのダウンロードをユーザーは躊躇する。
いい曲があるからとその曲の Sporify のリンクを友だちに送っても、アプリをインストールしないと聴けない。Spotify のことを知らない友だちはわざわざダウンロードしようと思わないだろう。スマホに空き容量がなかったらなおさら。
アプリダウンロードの機会を失うことがサービスの成長を阻害していた。
ウェブプレーヤーのテストを開始
まずは小規模のテストで、1曲だけをモバイルサイトで再生可能にした。結果、24 時間以内に再生したユーザーが 25 %増加した。
テストの規模を拡大した。以下のパターンでA/B テストした。
- A. アプリダウンロードだけを促す
- B. アプリダウンロードに加えて、モバイルウェブで再生できる選択肢も提供
モバイルウェブで実装した重要な機能
- Media Session API
- ホーム画面追加
- 保護コンテンツ
成果
- 1日以内の再生: 54 % ⬆
- 60 日後のアクティブユーザー: 14 % ⬆
- 過去 28 日間ログインしていなかったユーザーの再ログイン: 30 % ⬆
バッティングなし
モビバイルウェブサイトを公開しても、アプリとの競合は発生しなかった。モバイルウェブを利用するユーザーは、アプリをよりダウンロードする傾向にあった。モバイルウェブユーザーの 30 % はアプリに移行した。
結論
モバイルウェブプレーヤーの提供は、Sportify の成長促進に間違いなく貢献したと言える。もしモバイルウェブの導入に懐疑的なら、小さなテストから始めることを推奨する。Spotify のようにモバイルウェブが持つ力に驚くかもしれない。
Starbucks 成功事例
Starbucks は 2017 年に、モバイルウェブでのユーザー体験を高める取り組みを始めた。その年の後半に PWA を導入した。
数 100 万 ユーザーがアプリで毎日オーダーしていて、日々のアクティブユーザーの割合いが高い。しかし Starbucks のウェブサイトでの月間のアクティブユーザー数は、iOS アプリよりも 600 万多い。
モバイルウェブでの UX で重視したこと
- ネイティブアプリと同等の機能、外観
- 信頼性
- 高速
- エンゲージ
実装した PWA 機能
- オフラインサポート
- キャッシュ機能
高速化のために実行した基本的なこと
- コードの削減 (CSS, JavaScript)
- キャッシュ
- 画像の最適化
結果、操作可能になるまでの時間が 2 倍速くなった。
ログイン機能
Credential Management API を採用。ID・パスワードの入力が省ける。Chrome ユーザー の 28 %が現在、この API でログインしている。ログイン失敗の減少。改善された UX の提供。
ホーム画面アイコン追加
アプリとしてインストールできる。ホーム画面のアイコンからウェブサイトを起動可能。ユーザーはネイティブアプリとの違いに気付かない。オーダーからバーコードの生成まで 2 タップで完了。
より使いやすくするために
- よく考えられたアニメーション
- アクセシビリティ
- React の UI コンポーネントである Pattern library を利用
結論
PWA 対応したおかげで、アプリをインストールできない旧式のモバイル端末からでもオーダーできるようになった(お礼がユーザーから届いた)。
PWA サイトはレスポンシブ ウェブ デザインで構成したため、PC での UX も向上した。オーダーの 25 %は PC から入る。
モバイルサイトの PWA 対応後、Starbucks Rewards のウェブ経由での登録が 65 % 増えた。
モバイルサイトへの投資は成果をあげたと自信を持って言える。
Pinterest 成功事例
Pinterest ではモバイルサイトのアクセスからのアプリのダウンロードに繋がるユーザーが極めて少ない。画像を見るためにアプリをダウンロードする必要があることに不満を抱くユーザーもいる。
2017 年にモバイルサイトを改善するために PWA 対応した。
Performance Budget の採用
ページの最初の表示が 4 倍高速に――JS ファイルのサイズを 650 KB から 200 KB 以下に縮小、CSS ファイルのサイズを 160 KB から 6 KB に縮小
パフォーマンスを保つために、Perfomance Badgetの概念を採用した。取り組んだのは次の 3 つの施策。
- Logging: JavaScript のバンドルサイズを Webpack のプラグインを使って記録。Pinterest では指標として TTI (Time To Interacatibve) だけでは不十分。画像が重要なコンテンツなので、Above the fold(ファーストビュー)の画像が表示されるまでの時間も指標として記録している。
- Alert: 問題が発生すると警告が出る。テストで Perfomance Badget に悪影響が出ることが判明すると警告する。
- Prevention: モバイルサイトに(パフォーマンスを遅くする)PC サイトのコードをインポートできないようにしている。3つを合わせてレポート作成している。
[※鈴木補足] Perfomance Badget(パフォーマンス バジェット)とは、簡単に言うと、パフォーマンスを確保するためにさまざまな要素(たとえば、画像や JS のサイズ、Lighthouse のスコア)に制限値や目標値を設定すること。詳しく知りたい方はこちらの解説記事で。
Performance Budget の最適化による成果
- グローバルで週間ユーザーが 103 % ⬆
- セッション継続時間が 300 % ⬆
- モバイルウェブが最も多いユーザー登録のメディアになった(Android/iOS アプリよりも多い)
回線環境が整っていない途上国では、Perfomance Badget の最適化は特に大きな影響が出る。
- 週間ユーザーは 300 %⬆
- 閲覧された Pin は 600 % ⬆ ※ Pin の多さは Piterest の収益と相関性が高い
パフォーマンス改善は、企業の最終的な収益に直接影響すると言える。
以上です。
今年の Chrome Dev Summit の傾向は、パフォーマンス、言い換えればウェブサイトの高速化にフォーカスしたセッションが多かったことです。
モバイルユーザーが速いサイトを求めているようになってきたからでしょうか。
いずれにしても、スピードが成果に大きく影響することが成功事例とともに証明されました。
サイトのパフォーマンス改善には引き続き最優先で取り組んでいきましょう。
この記事でレポートしたセッションは YouTube で録画を視聴できます。
