[レベル: 中級]
ウェブページの URL に #:~:text= 形式のフラグメントを追加することで、そのページ内の任意のテキストの場所まで直接スクロールしさらにハイライトする機能が Chrome で利用できるようになっています。
この機能を使った URL を簡単に作成できる Chrome 拡張を Google が公開しています。

テキスト フラグメント付き URL を簡単作成
使い方はいたってシンプルです。
- Chrome ウェブストアからインストールする
- 有効化する(通常はインストール後に自動的に有効になる)
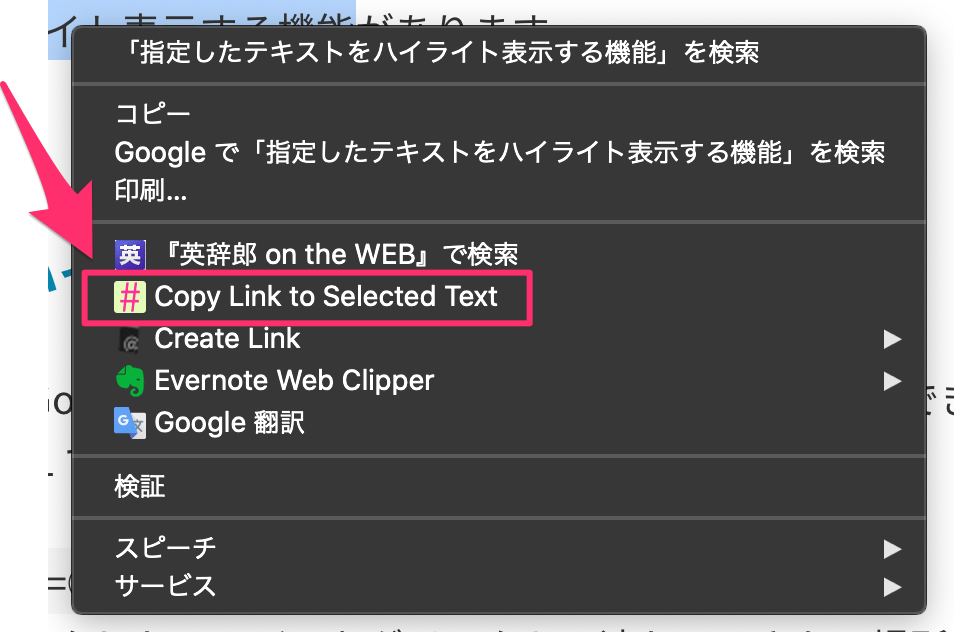
- フラグメントを付けた URL を作成したいテキストを範囲選択し、右クリックでコンテキストメニューを出す
- [Copy Link to Selected Text] を選択する

テキスト フラグメント付き URL がクリップボードにコピーされます。
https://webmasters.googleblog.com/2020/06/how-we-fought-search-spam-on-google.html#Blog1:~:text=Spam%20Trends
※フォールバックのために、そのテキストを格納しているコンテナ要素(たとえば、div タグ)にふられている id 属性の値が通常のフラグメントとして追加されます(上の URL の Blog1)。意味がわからなければ気にしなくていいです。
拡張機能に設定項目はありません。
インストールするだけで使えます。
この機能を紹介した際に、URL を作成するブックマークレットも合わせて紹介しました。
コンテキストメニューから呼び出せる拡張のほうが、個人的には便利に感じます。
もちろん、日本語ページにも対応しています。
今のところは、テキスト フラグメント付き URL に対応しているブラウザは Chrome(と Chromium ベースのブラウザ)だけです。
Safari と Firefox がサポートする話は出ていないようです。
サイト管理者が設定していなくても適切な場所にユーザーを連れて行けるうえに、さらにハイライト表示できるのでとても役立ちます。
多くのブラウザで実装してほしいものです。
技術的な仕組みを web.dev ブログが解説しています。
セキュリティとプライバシーについても言及しています。
デベロッパーの視点から、この機能について詳しく知りたい方は読むといいでしょう。
