[対象: 全員]
フォームを入力するときの離脱率、ECサイトで言えば“カゴ落ち”を減らすための1つの手段を今日は紹介します。
“Inline Validation”(インライン・バリデーション)がそれです。
インライン・バリデーションとはフォームを入力する際に入力項目が正しいかどうかをリアルタイムでチェックする仕組みです。
日本語での適切な言葉を見つけることができなかったので、「インライン・バリデーション」という用語をこの記事ではそのまま使います。
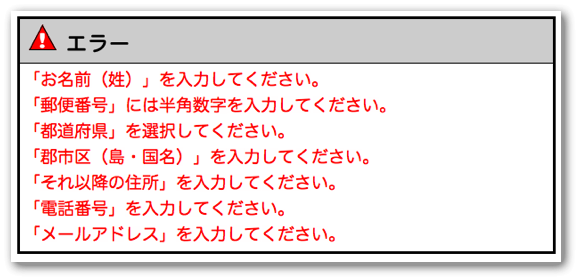
フォーム入力時のエラー通知でよくあるのが下のキャプチャのようにすべての項目を入力し終わって送信ボタンを押した後にページのトップにエラー内容が表示されるパターンです。

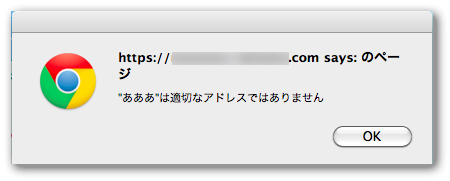
ポップアップでウィンドウが出てきてエラーを通知するパターンもありますね。

後からの通知はいちいちその場所に戻って直さなければなりません。
しかもページトップの表示されるので下にスクロールして消えてしまったらまた上に戻って確認しなおさなければなりません。
ポップアップ通知はユーザーを驚かせます。
どちらもコンバージョン率を下げる要素です。
これに対して、インライン・バリデーションは入力ミスが発生した時点で通知してくれます。

※注意: キャプチャの例では吹き出しで表示されているので厳密には「インライン」とは呼べないかもしれません。入力フィールドの横または下にエラーメッセージを表示するのが代表的なインライン・バリデーションです。
英Etre社とLuke Wroblewski氏が行ったユーザーテストによると、インライン・バリデーションの採用で次のような結果が出たそうです。
- 成功率が22%向上
- エラー発生率が22%減少
- 満足度評価が31%向上
- 入力完了までの時間が42%減少
- 視線が移動する回数が47%減少
テストは必要ですが、フォーム入力のコンバージョン率をアップさせるためにインライン・バリデーションの利用を検討してみてはいかがでしょうか。
特にECサイトではショッピングカートの離脱率を下げるのに効果を発揮しそうです。
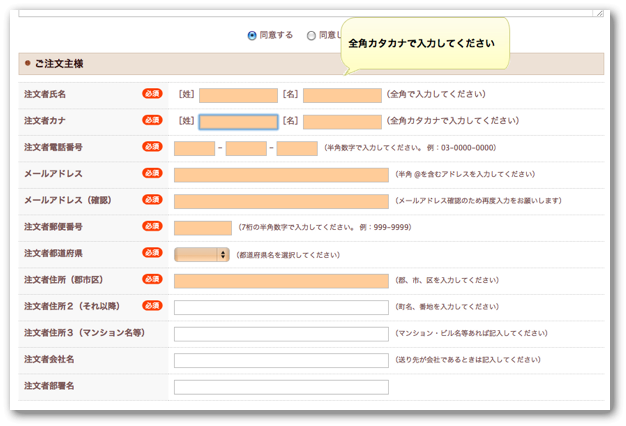
僕がインライン・バリデーションの例に出したサイト(ECサイト)はさらに一歩進めていました。
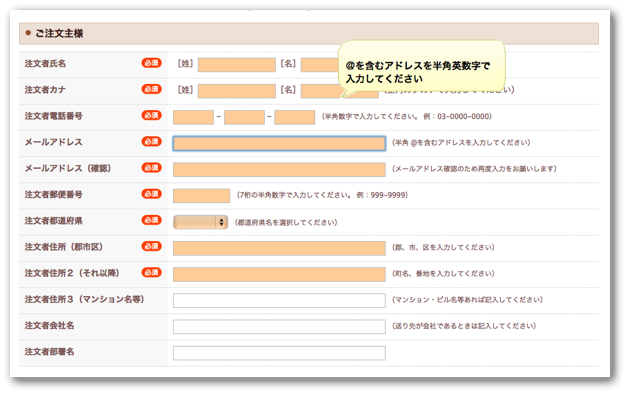
入力フィールドにフォーカスを移動すると入力時の注意事項が吹き出しで表示されます。
その都度その都度指示することで入力ミスを未然に防ぐことに貢献していそうです。
問題点があるとすれば、入力項目ごとに吹き出しが出てくるため視線がそちらに移動してしまうことです。
視線が動くことはコンバージョン率を下げる要因になりうるので検証が必要でしょう。
でも僕にとっては、「間違わずに入力できて親切だ」と感じる支援機能に感じられました。
なので、ネットショップをはじめフォームを利用しているサイトで役に立つに違いないと思い記事にすることにしました。
なおインライン・バリデーションはjQueryで実装できるようです。