[対象: 中〜上級]
英語版のGoogleウェブマスター向け公式ヘルプフォーラムで見かけた、間違ったパンくずリストが検索結果のリッチスニペットに表示されてしまった事例を紹介します。
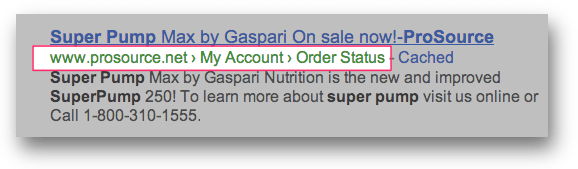
下のキャプチャが検索結果でURLの代わりに表示されたパンくずリストです。

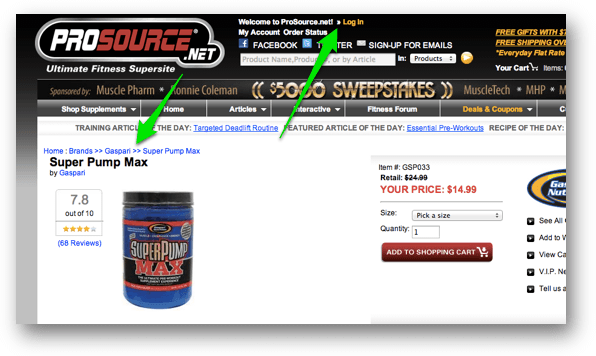
ところがそのページを見てみると実際のパンくずリストは左側の矢印が指しているパンくずリストになります。
「Home : Brands >> Gaspari >> Super Pump Max」の部分です。
ところが先ほど見たように検索結果に出ているパンくずリストは
「My Account > Order Status」です。
どうやら右の矢印が指している「»」が悪さをしているようです。
「» Login」の後に続く「My Account Order Status」をパンくずリストとしてGoogleが認識してしまったと思われます。
「»」もパンくずリストの階層を表すために使われることがある記号ですね。
このページはパンくずリストを示すための構造化マークアップを記述していないので、ソースコードの前に出てきている「»」を先に見てパンくずリストだとGoogleは勘違いしてしまったのでしょう。
構造化マークアップが書かれていなくても自動で判断しリッチスニペットの情報としてGoogleは利用することがあります。
これはパンくずリストに限らず、レビュー数や評価平均、金額なども同様です。
このサイトのトラブルを解消するには次の2つを実行すればいいでしょう。
- 「»」を削除する、またはパンくずリストに使われないような別の記号に変える
- 本当のパンくずリストをパンくずリスト用の構造化データでマークアップする
この事例から僕たちが得る教訓は次の2つです。
- パンくずリストに使われる記号を(全ページ共通のテンプレート部分ではリンク付きで)なるべく使わない
- パンくずリストは構造化データできちんとマークアップし検索エンジンに存在を伝えておく
パンくずリストのマークアップ方法についてはこの記事で伝えたかったことの範囲を超えているので説明しません。
機会を見つけて別の投稿で解説したいとは思っています。
さしあたり、こちらを参照してください。
- リッチ スニペット – パンくずリスト – ウェブマスター ツール ヘルプ
- Googleの検索結果ページでパンくずリストを表示するmicrodataの使い方 | Web担当者Forum
- WebPage – schema.org
構造化データでマークアップした後は構造化データテストツールでのチェックを忘れずに。