画面をスクロールしなくても見える範囲、専門用語で言う”Above the fold”(アバブ・ザ・フォールド)という領域には、ユーザーにもっとも見てもらいたいパーツを置くのが鉄則です。
例えば「問い合わせボタン」を、Above the foldに置くか置かないかでコンバージョン率が何倍も変わってくることがあります。
もともと、”Above the fold”は折りたたんだ新聞の「上半分」を意味します。
しかし、ブラウザには明確な「上半分」の区切りはありません。
モニタのサイズ、ウィンドウの大きさ、ツールバーの有無によって、ユーザーごとにAbove the foldのエリアは変化してきます。
あなたが見ているAbove the foldと、ユーザーが見ているAbove the foldは、同じではありません。
そこでGoogleが面白いツールを試験公開してくれました。
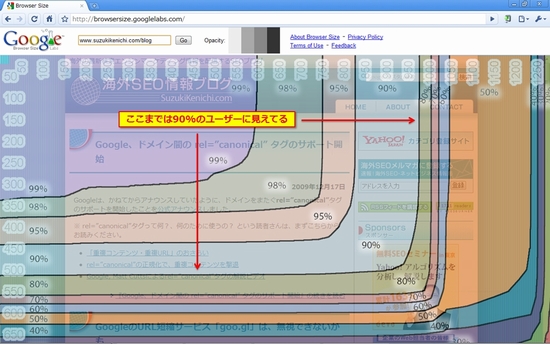
”Browser Size”というツールです。
指定したページのどの範囲までを何%のユーザーが見えているかを、可視化してくれます。
見方に少々戸惑うかもしれませんね。
99%、98%、95%…というように、色分けされています。
「それぞれのパーセンテージのユーザーが、スクロールすることなくその範囲までを見ている」と解釈してください。
縦横の数字はピクセルです。
アナウンスによるとBrowser Sizeは、Google.comに訪問したユーザーのデータをサンプルにしてシミュレーションしているそうです。
ブラウザのウィンドウサイズやツールバー、またウィンドウの大きさによってページを可変するサイトなどの状況は考慮されていません。
よって数字は完全なものではありません。
しかし、それでも大いに参考になりそうです。
あなたのサイトのページにある重要パーツは、何%のユーザーに見えていますか?
申し込みボタンや登録ボタンなどの”Call to Action”要素は、きちんと見てもらえていますか?
あなたの大きなディスプレイでは見えていても、訪問者には見えていないかもしれませんよ。
場合によっては、レイアウト設計の見直しも検討してください。
ただし、Above the Foldにあったからといっても、それだけで十分ではありません。
配置、色、大きさ、他の要素との関係などによって、訪問者の視線を引くかどうかは変化してきます。

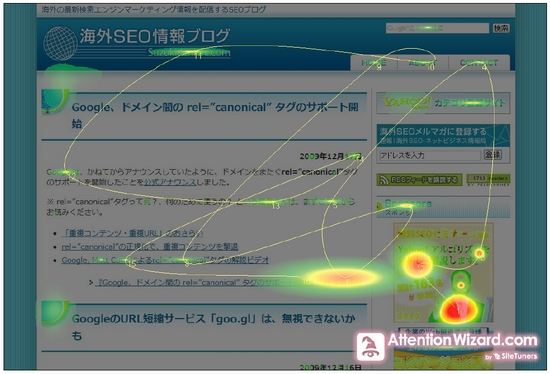
Generated by AttentionWizard.com
また、Above the Foldにあれもこれもと欲張って配置するのは、ゴチャゴチャになってしまいかえって逆効果です。
”Less Is More”(「より少なく」 が 「よりたくさん」 を作り出す)も忘れてはいけません。
Above the Foldになくても、スクロールさせてページの下を見せるテクニックはあります。
上位表示のSEOも大切ですが、2010年は成約率を上げるための”CRO(Conversion Rate Optimization)”の年になるとSEOmozのRand Fishkin(ランド・フィッシュキン)氏は予測しています。
機械の検索エンジン相手に、順位チェックツールでランキングばかり追いかけていないで、人間のユーザー相手に、使いやすいサイト作りにも目を向けましょう。